728x90
1.node 사이트에서 다운로드 및 설치
https://nodejs.org/ko
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. intelij 에서 vue plugin 설치
> 메뉴 : File > Settings (단축키 : Ctrl+Alt+S)

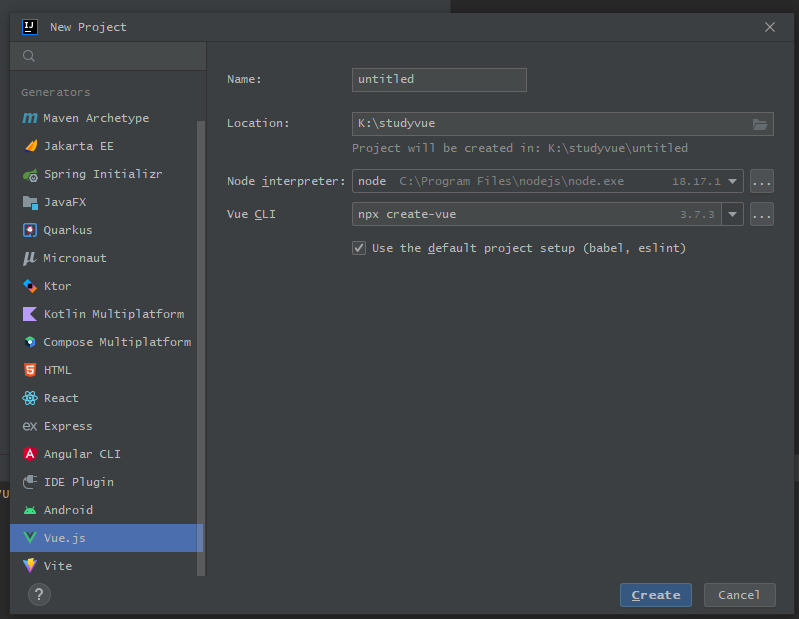
3. vue 프로젝트 생성
> 메뉴 : File > New > Project . .

4. 버전체크
(1) node 버전체크
K:\studyvue\studyvue> node
(2) npm 버전체크
K:\studyvue\studyvue> npm -version
스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오.
그런데... 왜.. 버전이 안나오지??ㅠㅠㅠ
무지한 난 아래와 같이 npm 을 install 했었다...
PS K:\studyvue\studyvue> npm install
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path K:\studyvue\studyvue/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'K:\studyvue\studyvue\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
문제는 초기화 설정이 제대로 안된것이였다.
5. 초기화 처리 : 커서가 중간중간 멈추지만 엔터를 쳐서 넘기시면 됩니다.
(1) > npm init
PS K:\studyvue\studyvue> npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help init` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (studyvue)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
(2) > npm install finalhandler
PS K:\studyvue\studyvue> npm install finalhandler
up to date, audited 11 packages in 1s
found 0 vulnerabilities모두 실행하면 해당 폴더내에 package.json 등 생성됩니다.
728x90
반응형
'IT 공부 > vue' 카테고리의 다른 글
| vue 자식 부모관계 컴포넌트명 규칙 (0) | 2025.11.12 |
|---|---|
| Vue3 의 자동 컴포넌트 등록 규칙 (0) | 2025.10.31 |
| Vue-emit 이란? (0) | 2025.10.31 |
| Vue - type="primary" Element Plus UI 버튼 스타일 (0) | 2025.10.31 |
| @update (0) | 2025.10.31 |